

To do that, create another function called getStreetAddressFrom(lat, long) with parameters inside methods object. Let’s make an HTTP request to the Geocoding API using Axios HTTP client. In order to use this API, you need to obtain a key from google’s cloud platform and enable Geocoding API and Maps JavaScript API. Geocoding API is a part of Google Maps API, and it’s the process of converting a street address into geographic coordinates (like latitude and longitude).īut what we want is…Reverse geocoding which is the process of converting geographic coordinates into a human-readable address. Is there a way to use the values of the variables latitude and longitude for coordinates in I cannot get this to work as is.

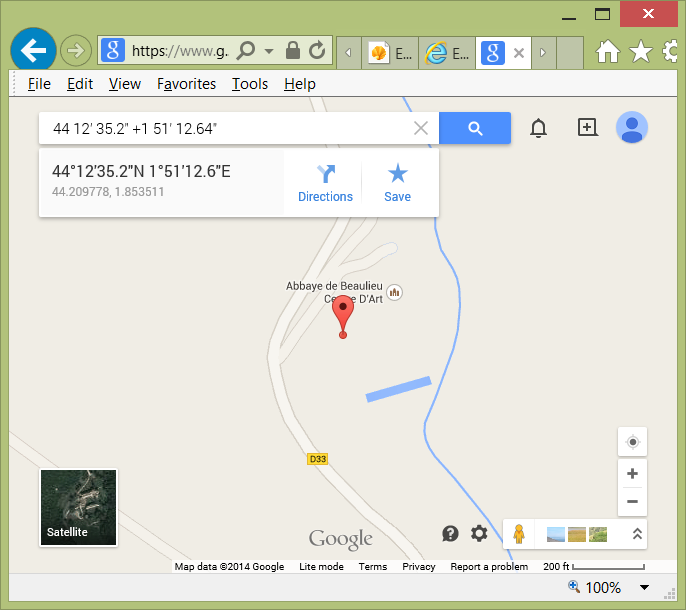
Convert coordinates to street address Using Geocoding API Hey, Like what you're reading? Check this out! However, there are several creepy things that you may find in different parts of the world. I have already added a semantic ui CDN link inside the index.html file.Īlso, the input filed has a v-model directive with a property value called address and the side button has a click event callback function called locatorButtonPressed. When you click on a spot, Google Maps gives you the coordinates in DMS and DD, and as luck would have it, most GPS machines require coordinates in DMM. If you are bored, you can also take a stroll using Google Maps. Inside UserLocation.vue component add the following code.Īs you can see, there is an input field with a button on the right, along with a few elements building a grid-based layout using semantic ui css framework. To get the latitude and longitude coordinates on a Google map together with the height of the location above sea level, you can find your location by using. Create a vue component called UserLocation.vue inside the component folder as well as define a route object inside the router/index.js file.


 0 kommentar(er)
0 kommentar(er)
